IntelliJ에서는 설정에서 바로 배경지정이 가능한데
VS Code 에서는 별도의 설정은 없지만 웹 기반의 기술로 만들어진 프로그램이기 때문에
설정 파일(css)의 수정으로 배경이미지 지정이 가능합니다.
인터넷에는 'Background' 라는 extension으로 변경하는 방법이 주로 나오는데 그 방법은 탐색기나 다른 영역은 적용되지 않고 딱 코드 영역만 지정이 되는거 같더라고요.
탐색기와 상단바 영역까지 전부 적용되길 원하시는 분은 이 방법을 추천드립니다.
변경하는 방법
1. C:\Users\{username}\AppData\Local\Programs\Microsoft VS Code\resources\app\out\vs\workbench
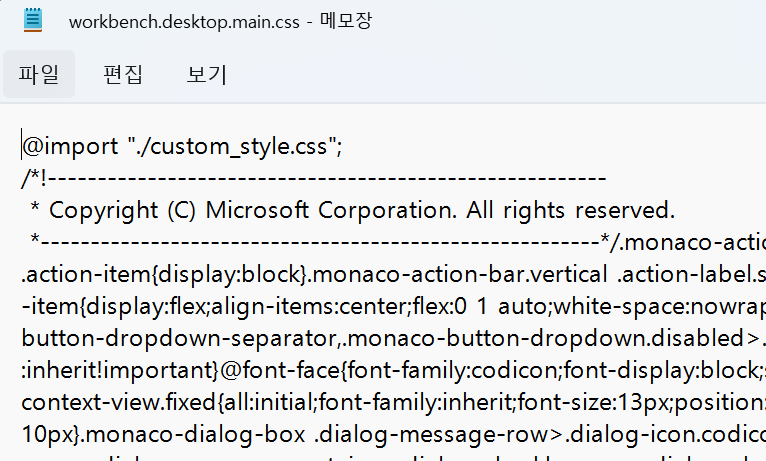
로 들어가 workbench.desktop.main.css 파일을 메모장으로 연다.
(vscode로 열고 저장하면 prettier같은 확장프로그램이 작동할 수 있어서..)
2.

맨 윗줄에
@import "./custom_style.css";
를 넣고 저장한다.(다른 이름으로 해도 무관)
3.같은 폴더내에 custom_style.css를 만들고 다음과 같은 코드를 입력한다.
(여기서부터 css 세부 설정은 각자의 입맛에 맞게 하시면 되겠죠..^^)
body {
background-size: cover !important;
opacity: 0.88 !important;
background-position: 0 0 !important;
background-image: url('./bg.jpg');
z-index: 999;
width: 100%;
height: 100%;
background-repeat: no-repeat;
}(제가 한 설정은 이렇습니다)
그리고 위에서 입력한 background-image url 위치에 이미지를 넣고
(저는 같은 폴더 위치에 이미지를 넣었습니다)
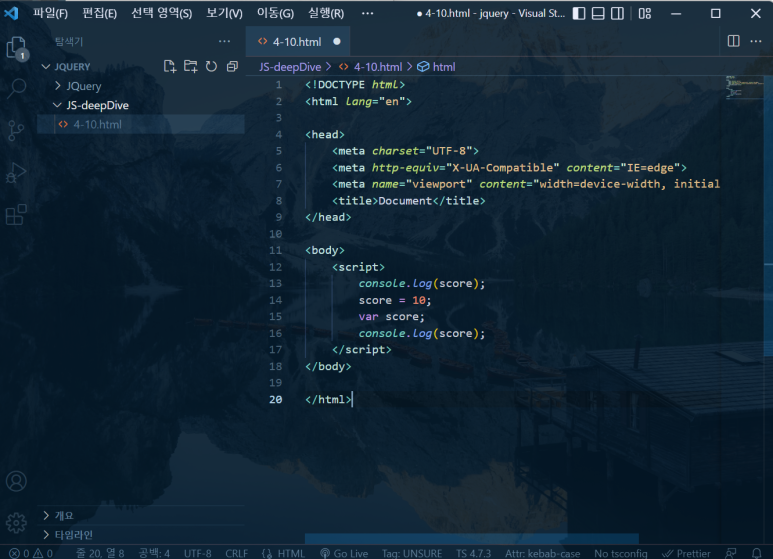
vs code를 재실행하면 배경이미지가 적용됩니다.

참고로 css 파일 변경 이후에는
"Code 설치가 손상된 것 같습니다. 다시 설치하세요."
라는 에러가 발생하는데 vscode의 설정파일을 건드려서 그런것이니
무시하시거나 추후에 다시 설치하시면 복구됩니다.
댓글